
From Community Gardens to Makerspaces; Weaving a platform for communities of place & practice towards tightly knitted ecological relationships
Team
Christianne Francovich
Bhakti Shah
Ranu Karanpurina
Amanda Sanchez
Christianne Francovich
Bhakti Shah
Ranu Karanpurina
Amanda Sanchez
Advisor
Peter Scupello
Arnold Wasserman
Peter Scupello
Arnold Wasserman
Type
Design Research
UI/UX Design
Design Research
UI/UX Design
Timeline
13 Weeks
13 Weeks
🔗 Quick Links 🔗
Over the course of the studio project, my teammates and I kept a blog documenting our weekly progress. Below I included the link to our publication. There are 17 weeks worth of content which can be quite a lot to work through so I highlighted a few key milestones our team was proud of. Enjoy!
Team Circle • Design to Improve Life Medium Publication
Week 3 • Field Visits
Week 5 • Research Synthesis
Week 10 • Generative Research 2.0 ; the week we went into lockdown.
Week 17 • Houston We Have Lift Off!
Team Circle • Design to Improve Life Medium Publication
Week 3 • Field Visits
Week 5 • Research Synthesis
Week 10 • Generative Research 2.0 ; the week we went into lockdown.
Week 17 • Houston We Have Lift Off!
Overview
Kwilt is a studio project in close collaboration with Index Awards. This project explores the possibilites design and design research have in approaching one of the UN defined Sustainable Development Goals. This project was ‘interrupted’ by the onset of the pandemic and is worth nothing the pivots our team had to make mid-project. It was a wild ride!
I think it’s also worth noting that the case study format can be quite reductive and do a terrible job at displaying all of the loops, circle-turning, and backtracking a team has to do when working on such a complex problem. To get a better idea of those squiggles, please read through our medium posts! For a faux-ish view on this process, read on!
Come and enjoy our Wins & Struggles in our Studio Project! Love, Team Circle
![]()
![]()
(don’t judge my looks on the right, it was very very early where I was 🙃, we’re global baby!)
I think it’s also worth noting that the case study format can be quite reductive and do a terrible job at displaying all of the loops, circle-turning, and backtracking a team has to do when working on such a complex problem. To get a better idea of those squiggles, please read through our medium posts! For a faux-ish view on this process, read on!
Come and enjoy our Wins & Struggles in our Studio Project! Love, Team Circle


(don’t judge my looks on the right, it was very very early where I was 🙃, we’re global baby!)
Index & the Sustainable Development Goals
The introduction of this project laid out some ground work of ‘constraints’ or rather considerations we had to involve in our overall process. Our project or rather our research and investigation had to work toward a “solution” or intervention that paid special attention to 1-3 Sustainable Development Goals; this kept us humble in our pursuit to come up with something that could be helpful rather than just being made for the sake of being made.
The 3 Goals That We Initially Identified Were;
![]()
Design to Improve Life; But Which Life? Who’s Life?
The Index Awards theme for that year revolved around “Design to Improve Life” we used that directive to dissect and understand the different meanings and dimensions that little phrase could afford or represent. It helped us find common ground in our different perspectives and ways of being in the world. These definitions we began to define helped us to begin to dig deeply into Index’s intentions and our own assumptions and Intentions.
![]()
The 3 Goals That We Initially Identified Were;

Design to Improve Life; But Which Life? Who’s Life?
The Index Awards theme for that year revolved around “Design to Improve Life” we used that directive to dissect and understand the different meanings and dimensions that little phrase could afford or represent. It helped us find common ground in our different perspectives and ways of being in the world. These definitions we began to define helped us to begin to dig deeply into Index’s intentions and our own assumptions and Intentions.

Exploratory Phase
Territory Mapping
Were keen on building out a space for us to explore in that tended to the SDG framework but also interested us and was relevant to the work we were somewhat knowledgeble. This problem space definition was also predicated upon our access to certain resources.
Talkin’ to Experts & Users
After we had a solid idea of the problem area we wanted to push further into, we sought out folks in the fields of interests to gain more insight into both pleasure and pain points they experience in their day to day. We also interviewed and chatted with both academics and folks who actively had experience the ‘customer’ end of these identified spaces. Our goal via these interviews was to begin to understand the pain and as well as pleasure points of the interesections we had identified in our previous exploration .
Went out and did some in the field vists, we did 4 farm observations (Garfield Community Farm, Braddock Farm, Octopus Garden, Hilltop Garden)
We spoke with;
3 experts (PhD Students
3 volunteers
1 community farm owner
3 non-produt workers @ Grounded
![]()
![]()
Via these interviews we learned a few main things; the main one being “it is not just about food, it is about building community of stewards. We realized that food was a common thread amongst all of this, it was being used as a tool to normalize and encourage this level and type of participation. Food, the common equalizier! Who would’ve thought?!
![]()
Secondary Research & Literature Reviews
Beyond our primary research we also investigated existing research, content, and literature. We wanted to make sure we weren’t reproducing any work others have done - this could both save us some time and also prevent us from assuming we are the *only* ones doing this.
Pittsburgh had recently released a PGH Reslience document, we took note of the different dimensions they had surfaced to categorize and understand the complexisites of building resilience within a community.
![]()
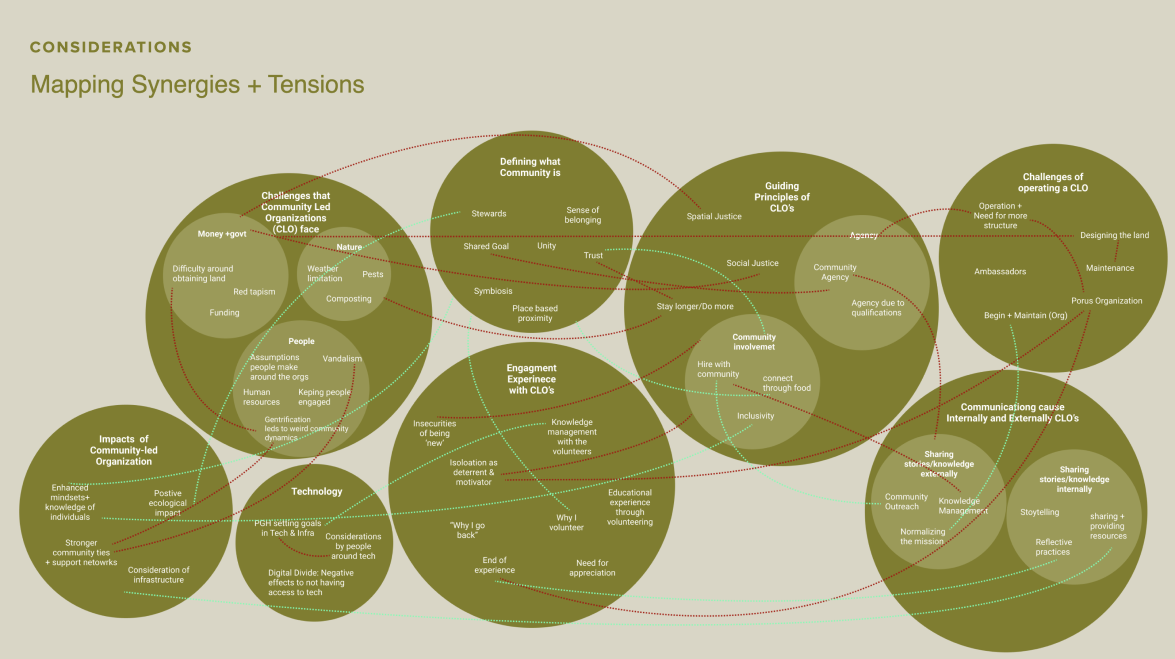
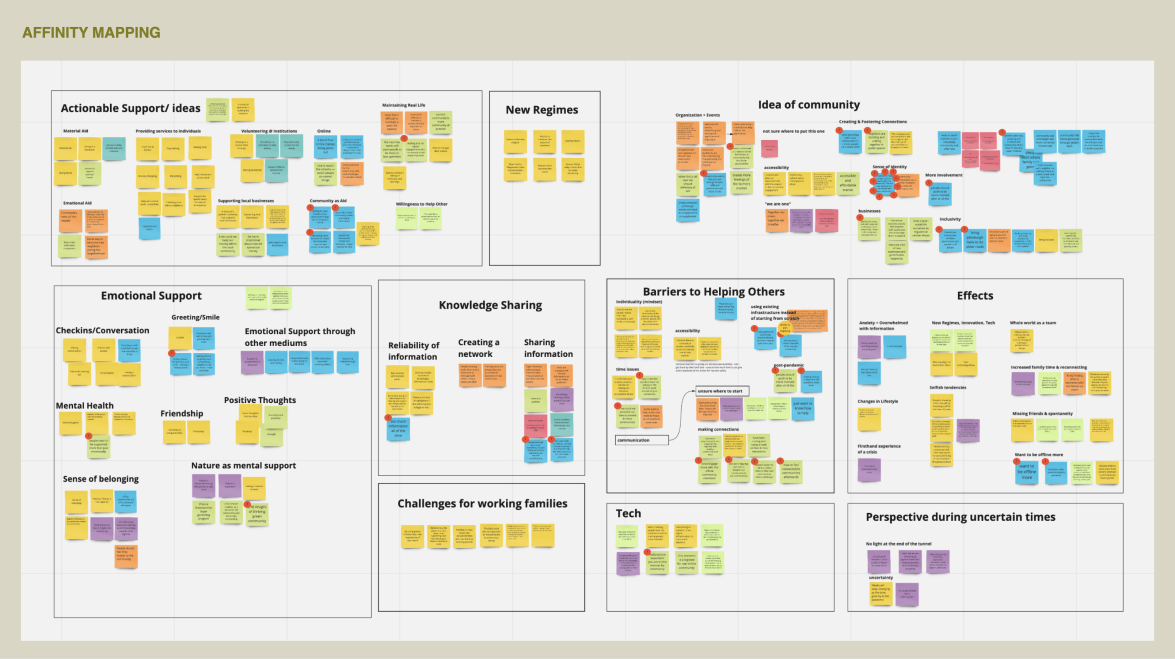
Our primary investigation finally led us to being to pull these threads together, we did a few sessions of affinity mapping to beging to identify both the tensions & synergies of ours stakeholders and “problem” areas.
![]()
![]()
Were keen on building out a space for us to explore in that tended to the SDG framework but also interested us and was relevant to the work we were somewhat knowledgeble. This problem space definition was also predicated upon our access to certain resources.
Talkin’ to Experts & Users
After we had a solid idea of the problem area we wanted to push further into, we sought out folks in the fields of interests to gain more insight into both pleasure and pain points they experience in their day to day. We also interviewed and chatted with both academics and folks who actively had experience the ‘customer’ end of these identified spaces. Our goal via these interviews was to begin to understand the pain and as well as pleasure points of the interesections we had identified in our previous exploration .
Went out and did some in the field vists, we did 4 farm observations (Garfield Community Farm, Braddock Farm, Octopus Garden, Hilltop Garden)
We spoke with;
3 experts (PhD Students
3 volunteers
1 community farm owner
3 non-produt workers @ Grounded


Via these interviews we learned a few main things; the main one being “it is not just about food, it is about building community of stewards. We realized that food was a common thread amongst all of this, it was being used as a tool to normalize and encourage this level and type of participation. Food, the common equalizier! Who would’ve thought?!

Secondary Research & Literature Reviews
Beyond our primary research we also investigated existing research, content, and literature. We wanted to make sure we weren’t reproducing any work others have done - this could both save us some time and also prevent us from assuming we are the *only* ones doing this.
Pittsburgh had recently released a PGH Reslience document, we took note of the different dimensions they had surfaced to categorize and understand the complexisites of building resilience within a community.

Our primary investigation finally led us to being to pull these threads together, we did a few sessions of affinity mapping to beging to identify both the tensions & synergies of ours stakeholders and “problem” areas.


Pulling Threads
Exploratory Phase Insights
Via this primary and secondary investigation , we used affinity mapping to being to surface synergies & tensions in our prelimary round of exploratory research.
Below are the 5 insights we ended up with.
![]()
![]()
![]()
![]()
![]()
These insights started to help us shape the different stakeholders that would hopefully be relevant to the audience we wanted to design for. We narrowed in on this because we realized a universalization of experience was going to be difficult given the resources we had. This was also problematic but we tried to resolve this by relying on our global community - a community that i’ll circle back around to in just a bit.
Via our interviews and investigations of stakeholders in the process we identified ‘types’ or ‘categories’ that people could fall into that were defined by this broad term, “community”. We discovered that you could be part of different scales and purposes of ‘community’ two of them being a community of practice and a community of place. We realized the interactions between the two kept overlapping in the interviews and experiences people told us about.
Gaps We Wanted to Continue to Pursue
We identified 3 gaps that existed between the two groups. We saw a communication gap, an expectation gap and a knowledge (sharing) gap.
This gap that seemingly needed to be bridged became the new focal point of our investigation.
![]()
Via this primary and secondary investigation , we used affinity mapping to being to surface synergies & tensions in our prelimary round of exploratory research.
Below are the 5 insights we ended up with.





These insights started to help us shape the different stakeholders that would hopefully be relevant to the audience we wanted to design for. We narrowed in on this because we realized a universalization of experience was going to be difficult given the resources we had. This was also problematic but we tried to resolve this by relying on our global community - a community that i’ll circle back around to in just a bit.
Via our interviews and investigations of stakeholders in the process we identified ‘types’ or ‘categories’ that people could fall into that were defined by this broad term, “community”. We discovered that you could be part of different scales and purposes of ‘community’ two of them being a community of practice and a community of place. We realized the interactions between the two kept overlapping in the interviews and experiences people told us about.
Gaps We Wanted to Continue to Pursue
We identified 3 gaps that existed between the two groups. We saw a communication gap, an expectation gap and a knowledge (sharing) gap.
This gap that seemingly needed to be bridged became the new focal point of our investigation.

Generative
To create more understanding between all of these gaps and barriers to entry we dove into our next phase, our Evaluative research. We were bound together with a set of hypothesis and began to co-develop activities for workshop facilitation.
Then Covid sent everyone and everything into lockdown.
![]()
![]()
Our focal point of briding gaps between communities of practice and communities of place became difficult to engage with....while the world was seemingly collapsing. Given the circumstances, and the fact that we were now all in different parts of the world, we decided to try and understand how to design in the face of a crisis. Our work was still extremely relevant, but the very real reality of crisis mode situations impacting how we thought about our designs was part of the process now.
Because of this shift we had to reconsider a few aspects of our research; who we were designing for and with, what context this was being done in (online), what our new “goal” was, and who are target groups were - again, in the context of a crisis like covid.
Our workshop purpose was built out as a statement to keep us clearn and focused; Our Workshop Purpose is To Understand...what are the needs and gaps in communities during a crisi; in a way that...surfaces how individuals are participating inc ommunities; So That...we can build resilient communities for the future.
[Principles of Microslidaruty]While the entirety of our lives shifted we had stumbled across a few principles that we thoughts were extremely relevant to the underlying ideological framework we wanted our direction to take on. These principles seemed like relevant guidelines and traits to a reslient community, especially in the face of a crisis. We want to expose what these relations currently looked like and could like through our workshops.
Workshop Activites & Documentation
![]()
![]()
![]()
![]()
![]()
Insight Thread Pulling
![]()
![]()
![]()
Then Covid sent everyone and everything into lockdown.


Our focal point of briding gaps between communities of practice and communities of place became difficult to engage with....while the world was seemingly collapsing. Given the circumstances, and the fact that we were now all in different parts of the world, we decided to try and understand how to design in the face of a crisis. Our work was still extremely relevant, but the very real reality of crisis mode situations impacting how we thought about our designs was part of the process now.
Because of this shift we had to reconsider a few aspects of our research; who we were designing for and with, what context this was being done in (online), what our new “goal” was, and who are target groups were - again, in the context of a crisis like covid.
Our workshop purpose was built out as a statement to keep us clearn and focused; Our Workshop Purpose is To Understand...what are the needs and gaps in communities during a crisi; in a way that...surfaces how individuals are participating inc ommunities; So That...we can build resilient communities for the future.
[Principles of Microslidaruty]While the entirety of our lives shifted we had stumbled across a few principles that we thoughts were extremely relevant to the underlying ideological framework we wanted our direction to take on. These principles seemed like relevant guidelines and traits to a reslient community, especially in the face of a crisis. We want to expose what these relations currently looked like and could like through our workshops.
Workshop Activites & Documentation





Insight Thread Pulling



Tying Threads & Sorting Out Knots
Through this new knowledge and new insights we derived from our workshops we began to see some clarity in redefining our problem statement + subquestions.
![]()
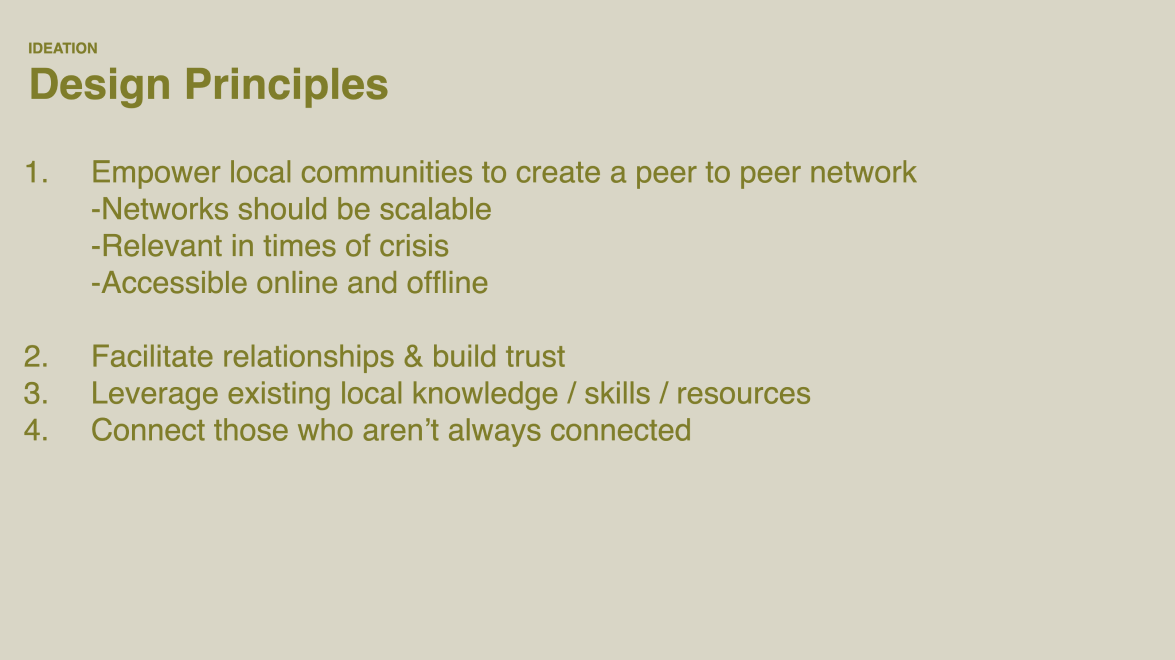
In conjunction with workshop outcomes, we looked back to our previous research to create a set of design principles to help guide us and to remind us of the larger purpose and goal These design principles & directives helped us begin to identify potential concepts we could begin to refine & test. We got quite silly with them but we began to believe that they warranted deeper investigation. With these in mind, we began to ideate potential “solutions” and ecosystems to become part of intervening in this problem we had found.
![]()

In conjunction with workshop outcomes, we looked back to our previous research to create a set of design principles to help guide us and to remind us of the larger purpose and goal These design principles & directives helped us begin to identify potential concepts we could begin to refine & test. We got quite silly with them but we began to believe that they warranted deeper investigation. With these in mind, we began to ideate potential “solutions” and ecosystems to become part of intervening in this problem we had found.

Evaluative
Wait...So What the Heck are We Doing Again?!
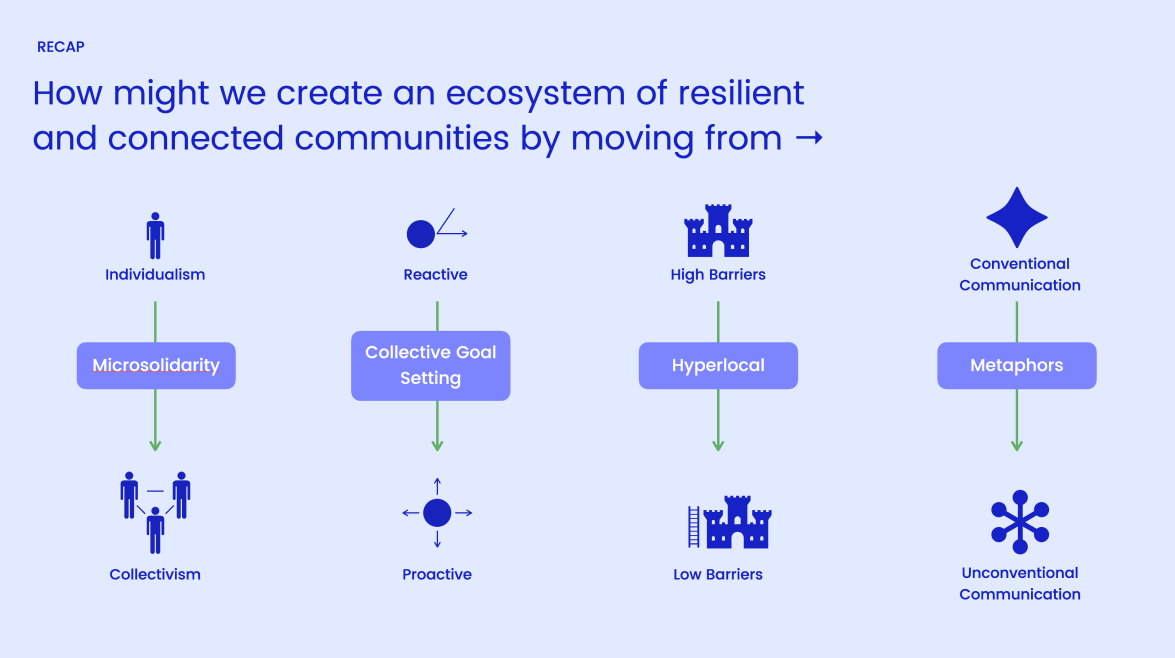
With Covid shutdowns and global collapse somewhat rattling our bones and keeping us on our toes, we decided based on our last presentation that we needed to recalibrate and pull our principles & directives into a more succinct format. This helped us nail down our purpose, and our reason, and our hopes.
![]()
Redefining or Identifying the Who
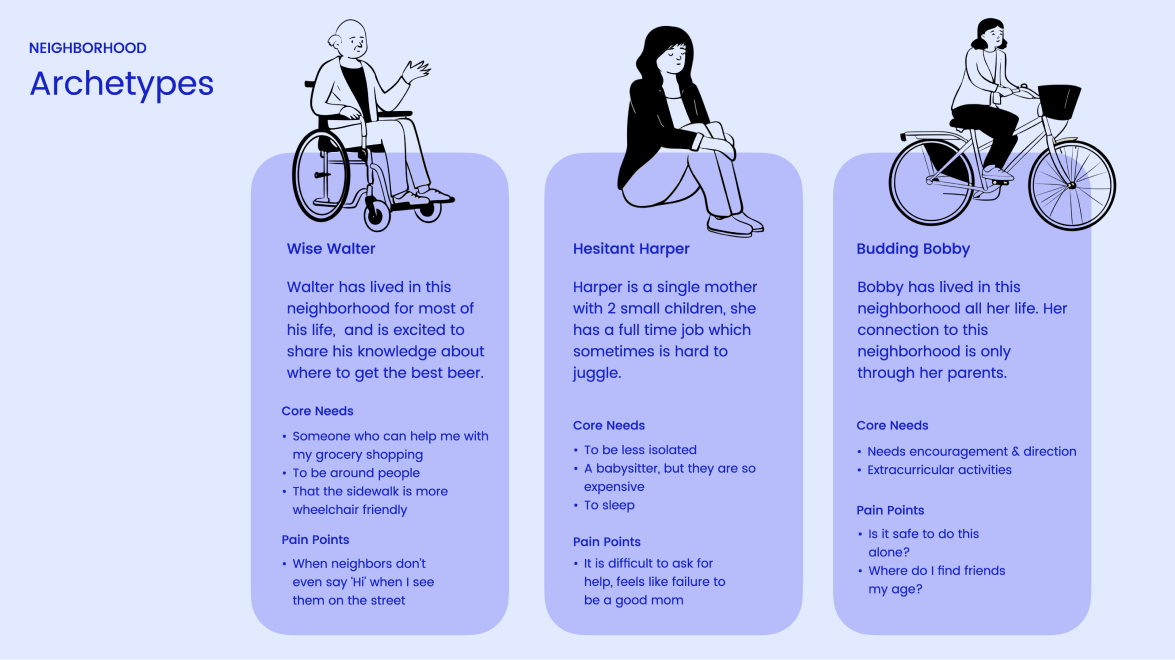
We began to build out archetypes and identify the different dimensions of participation that with being a part of a community. We included core needs and pain points, looking back I wish we had also identified pleasure points, what was working for them?
We had narrowed down our initial concepts to building some sort of platform - a social-media-eque type of platform. We began to think about how our paltform would interact with the other entities in our community ecosystm. Understanding that we began to also build a highlevel overview of the different phases our application would touch on to get us to the goal of participation. we had to consider the motivations, the purposess, extrinsic and intristic.
![]()
![]()
Points of Entry
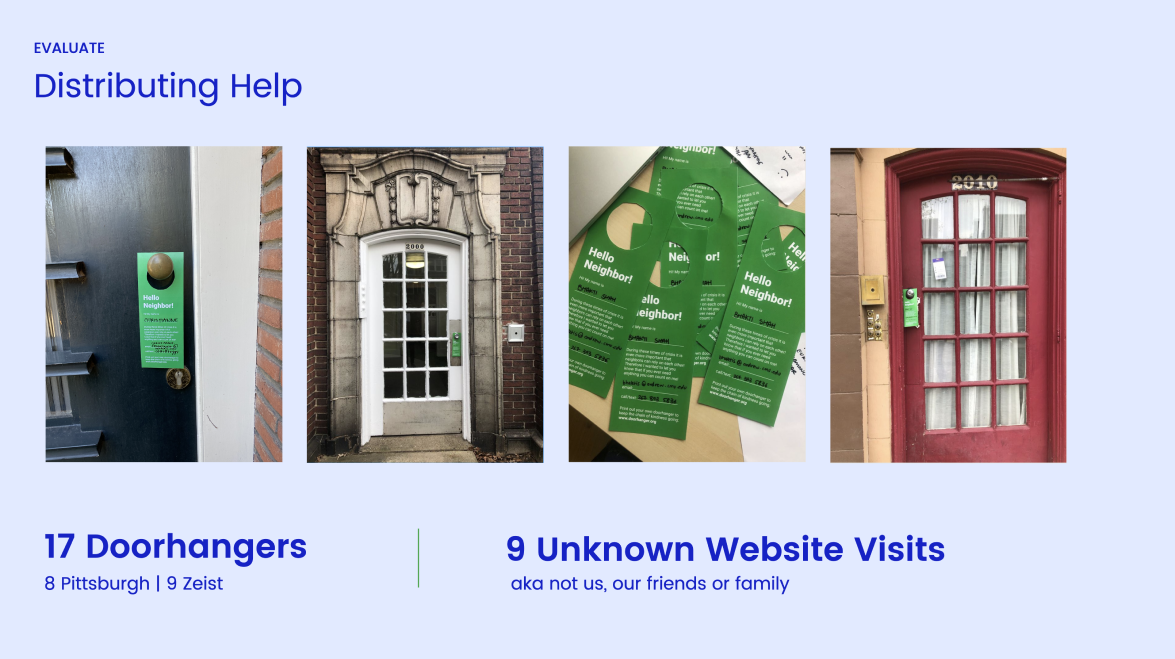
An important part of platform building that we often don’t see is actually doing outreach. Since this platform was supposed to be personable and not feel like a big tech company was coming for you. We were inspired by Candy Chang, a community activist, and repurposed her approach to create doorhangers.
The doorhangers served as a personal invitation to other community members to join you on this platform. The fact that a community member would have to phsyically write their name and put these doorhangers on someones door meant that there was a human involved, not just automated mailing.
![]()
![]()
Along with the doorhangers was a website that folks could visit to learn more. We kept tabs on the amount of folks who visited the website.
Understanding the Components & Flow
In tandem with understanding the different entry points, the different users, and the different platforms (both physical and digital) we began to have a better idea of what the user journey would look like. The user journey helped us identify important points of contact and where we could better build in feedback loops to keep users exited & engaged.
![]()
Prototyping 2 Distinct Directions
While this interaction and investigation to the entry and participation of the platform was helpful, the bulk of the work that we thought would tend to our larger issue was next.
Because of time constraints we built out a lightweight framework to identify two quite different platforms that we could quickly protype and test.
![]()
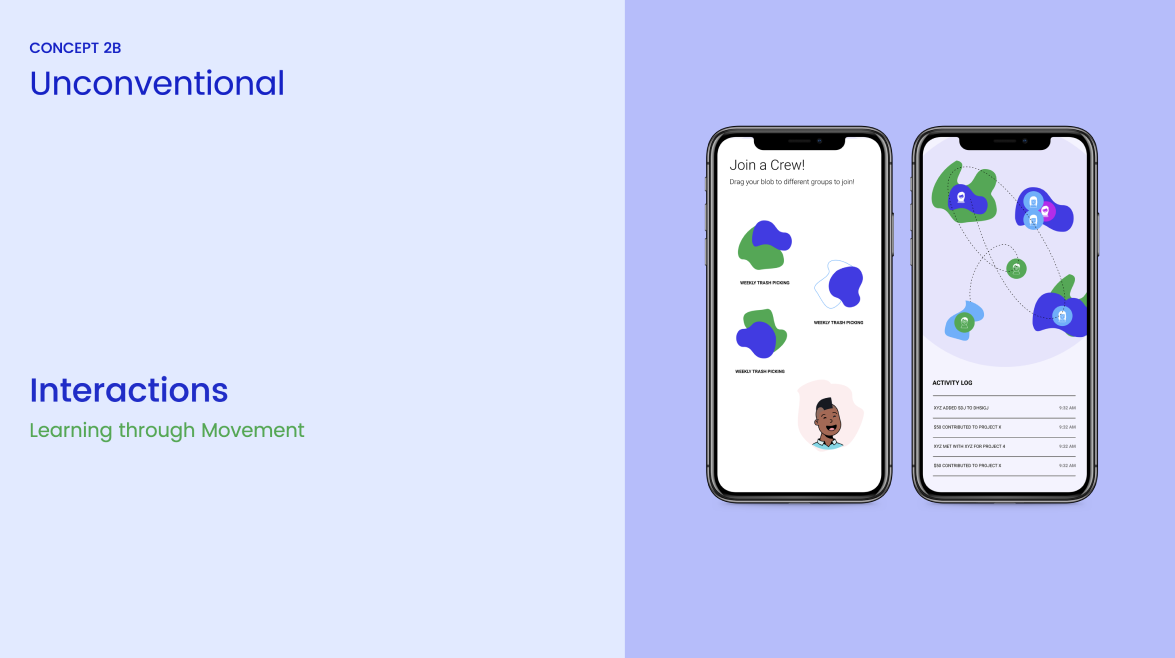
This process included identifying the main needs each platform needed to consider but the two concepts could differ in its tone, approach. Tone axis being practical vs emotional and appraoch being a more unciverntional (playful) approach vs a conventional approach that relied heavily on common ux patterns. The needs we identified were to be used and relevant in the initial prototypes we built - to at least keep some threads as consistent variables.
![]()
![]()
![]()
With Covid shutdowns and global collapse somewhat rattling our bones and keeping us on our toes, we decided based on our last presentation that we needed to recalibrate and pull our principles & directives into a more succinct format. This helped us nail down our purpose, and our reason, and our hopes.

Redefining or Identifying the Who
We began to build out archetypes and identify the different dimensions of participation that with being a part of a community. We included core needs and pain points, looking back I wish we had also identified pleasure points, what was working for them?
We had narrowed down our initial concepts to building some sort of platform - a social-media-eque type of platform. We began to think about how our paltform would interact with the other entities in our community ecosystm. Understanding that we began to also build a highlevel overview of the different phases our application would touch on to get us to the goal of participation. we had to consider the motivations, the purposess, extrinsic and intristic.


Points of Entry
An important part of platform building that we often don’t see is actually doing outreach. Since this platform was supposed to be personable and not feel like a big tech company was coming for you. We were inspired by Candy Chang, a community activist, and repurposed her approach to create doorhangers.
The doorhangers served as a personal invitation to other community members to join you on this platform. The fact that a community member would have to phsyically write their name and put these doorhangers on someones door meant that there was a human involved, not just automated mailing.


Along with the doorhangers was a website that folks could visit to learn more. We kept tabs on the amount of folks who visited the website.
Understanding the Components & Flow
In tandem with understanding the different entry points, the different users, and the different platforms (both physical and digital) we began to have a better idea of what the user journey would look like. The user journey helped us identify important points of contact and where we could better build in feedback loops to keep users exited & engaged.

Prototyping 2 Distinct Directions
While this interaction and investigation to the entry and participation of the platform was helpful, the bulk of the work that we thought would tend to our larger issue was next.
Because of time constraints we built out a lightweight framework to identify two quite different platforms that we could quickly protype and test.

This process included identifying the main needs each platform needed to consider but the two concepts could differ in its tone, approach. Tone axis being practical vs emotional and appraoch being a more unciverntional (playful) approach vs a conventional approach that relied heavily on common ux patterns. The needs we identified were to be used and relevant in the initial prototypes we built - to at least keep some threads as consistent variables.



Co-Braiding
Our quick evaluative tests began to surface common needs and themes that we needed to address if we wanted to resolve both our identified framework gaps and the needs of folks who could potentially use this platform.
![]()
![]()
![]()
![]()




Weaving a Blanket
We were quickly running out of time to do deep usability studies so we focused heavily on the frameworks and contexts our research highlighted. We wanted to empahsize the importance of having a strong foundational theoretical working-point with which to build something off of.
Below are highlighted frameworks we used throughout the end of the process to guide us through the making of Kwilt.
Community at Scale
![]()
Understanding Value Flows
![]()
Building a Resilient Community & Framework
![]()
Our Ethos
![]()
With these frameworks in mind, which also held many of our design directives for what we wanted to build out, Kwilt was born.
Below are highlighted frameworks we used throughout the end of the process to guide us through the making of Kwilt.
Community at Scale

Understanding Value Flows

Building a Resilient Community & Framework

Our Ethos

With these frameworks in mind, which also held many of our design directives for what we wanted to build out, Kwilt was born.
Our Mission
Kwilt is a platform that serves as a low barrier starting point to facilitate the growth and reslience of hyperlocal communities through proactive practices like collective goal setting to promote micro solidarity amongst community players.
Kwilt’s Threads


Our Platform



Zooming Back Out Again
This entire studio project was a freakin’ whirlwind! Our initial engagement with this project had us going deeper and deeper into defining the area we wanted to be in. With the onset of Covid and the world around us essentially collapsing, we kept finding ourselves contextualizing our project in the very much *now*, it made us leave the comfort of academia and the comfort of a classroom and had us confront the very real realities we continue to face. I think our team did a wonderful job at taking a systems level view on a project that really wanted to champion so hyperspecific- hyperlocal. I applaud our efforts in being able to run across the different scales and affordances the situation presented us. This moment in history reminds us, no matter how the small the context, we’re inevitably entangled in the life-world context- for better or for worse; a situation we hope is for the better.