
Bring Beam Back.
Team
Dave Pierce (UX)
Jenny Lan (UX)
JoJo Sounthone (Brand + UI)
Katie Mazikins (Brand)
Maddy Nusser (Content)
Amanda Sanchez (UI System)
Dave Pierce (UX)
Jenny Lan (UX)
JoJo Sounthone (Brand + UI)
Katie Mazikins (Brand)
Maddy Nusser (Content)
Amanda Sanchez (UI System)
Client
Allstate
Allstate
Type
UI Design
Design Systems
UI Design
Design Systems
Timeline
6 months
6 months
Overview
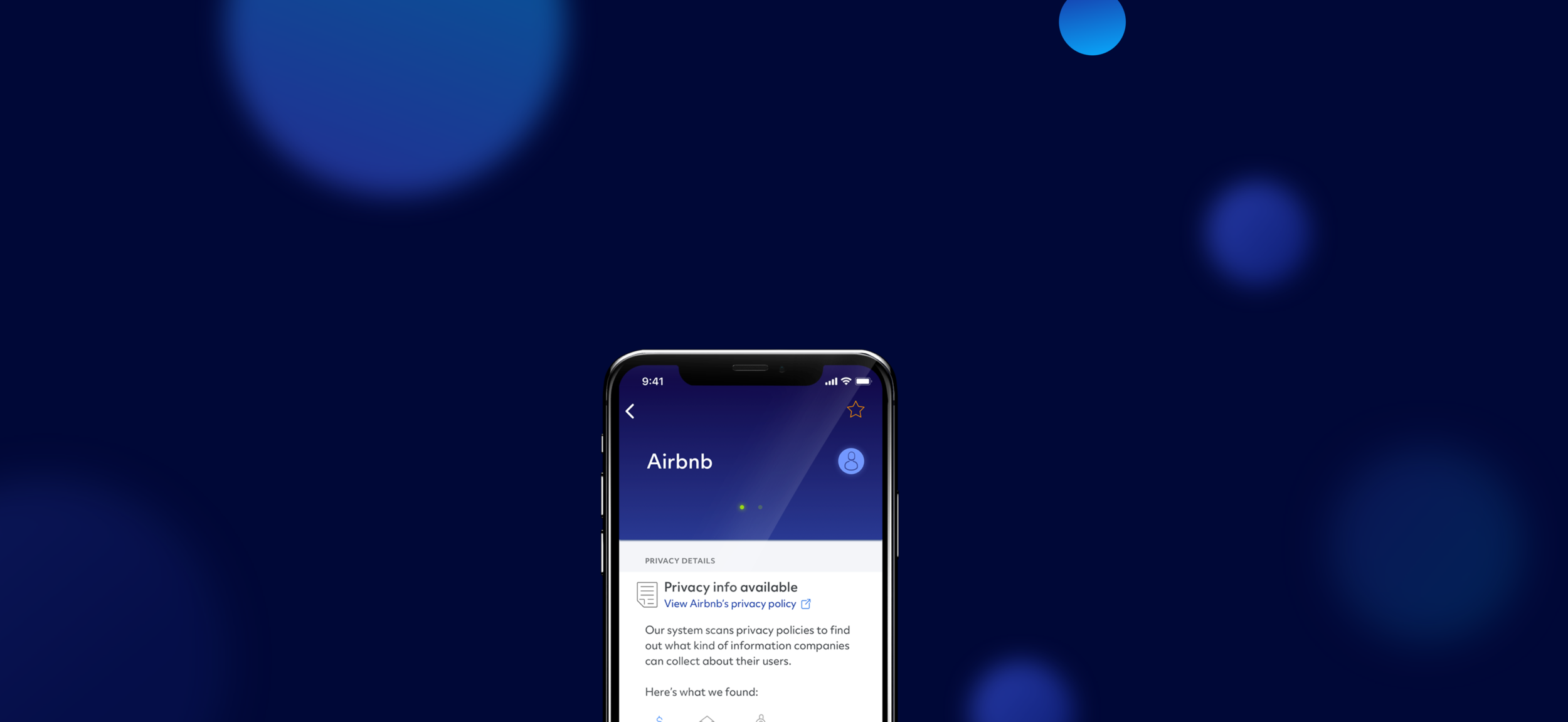
Allstate Digital Safety is Allstate’s initiative to add another level of security to your life—digital security. By watching and curating your online presence, this app is meant to educate the user and alert the user to events, like breaches, that may compromise their identity. This project breakdown specifically focuses on the UI and brand development aspect of the app. We were instrumental in setting an incredibly solid foundation for the look and feel and functionality of this app.
Over the next 3 months I worked toward making a consistent, and scalable design system. Our name for our design language is Beam. We chose Beam because of the subtle glows that appeared throughout the visual language of the app.
The previous design team ( Katie & JoJo ) were the pace setters for the conceptual aspect of the app. If you have the chance, I encourage you to reach out to them to learn more about the explorations they did, they’re amazing!
Over the next 3 months I worked toward making a consistent, and scalable design system. Our name for our design language is Beam. We chose Beam because of the subtle glows that appeared throughout the visual language of the app.
The previous design team ( Katie & JoJo ) were the pace setters for the conceptual aspect of the app. If you have the chance, I encourage you to reach out to them to learn more about the explorations they did, they’re amazing!
Audit
We were asked to assess the current visual state of the app for a potential redesign or refresh. To do that we had to do an audit to understand the scale and scope of this initiative. Through this audit we found that the foundation we thought existed wasn’t really there.
We found major inconsistencies with type styles, components and colors. The biggest issue we found was the use of some color combinations was not AA compliant. Allstate adheres to AA compliance.
Realizing this, we communicated to the team that it wouldn’t make sense to redesign an existing design language that was inconsistent or basically non-existent. So we pushed toward an effort to rebuild the skeleton of the visual language and continue to work our way to refreshing the existing language.
We found major inconsistencies with type styles, components and colors. The biggest issue we found was the use of some color combinations was not AA compliant. Allstate adheres to AA compliance.
Realizing this, we communicated to the team that it wouldn’t make sense to redesign an existing design language that was inconsistent or basically non-existent. So we pushed toward an effort to rebuild the skeleton of the visual language and continue to work our way to refreshing the existing language.


History
We looked to previous versions of the app to understand what was working and what wasn’t working. The way we looked at the design evolution was through a timeline. There was Beam 1.0 and then came Beam 2.0. Our goal was to get back to Beam 1.0 but a revision or refresh of it. The original visual design language became skewed because of many opinions, undocumented decisions, and fast design sprints, and dev restrictions. This led to the inconsistencies and pitfalls it currently had. One of the key efforts was to Bring Beam Back.
Through conversations with the Design Lead at Allstate we discovered that overtime the initial design kept getting lighter. This was an evolution that was not approved. Our design lead trusted us with changing or fixing whatever we needed to fix to reach the consistency and look we wanted to achieve.
Through conversations with the Design Lead at Allstate we discovered that overtime the initial design kept getting lighter. This was an evolution that was not approved. Our design lead trusted us with changing or fixing whatever we needed to fix to reach the consistency and look we wanted to achieve.

Bringing Beam Back
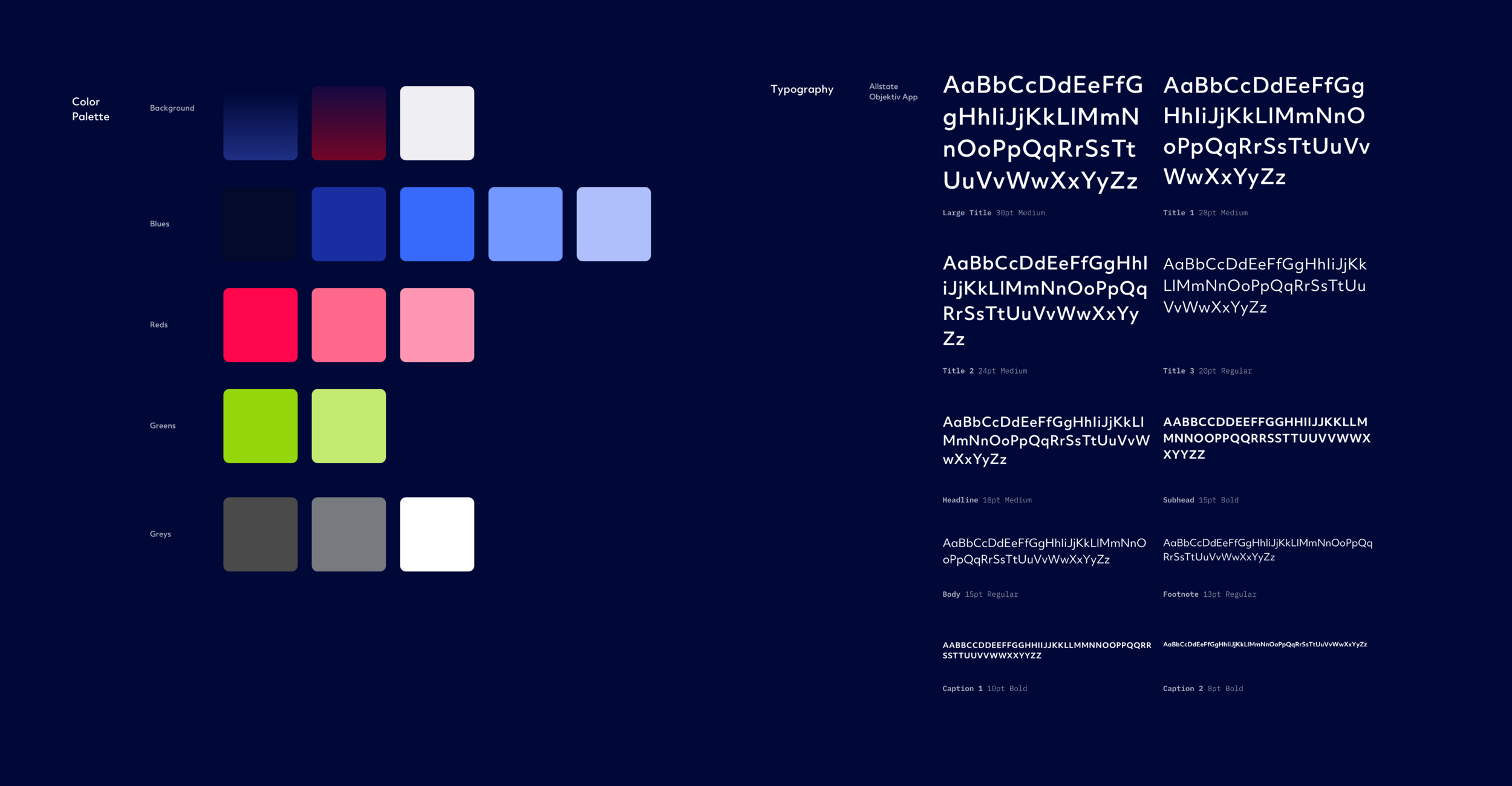
Not everything was lost, here are a few elements we thought and knew and heard were working. We looked at existing research, spoke with stakeholders and evaluated what could and couldn't be done. We created a plan to update the language. The main elements were, typography consistency, having a color story, and understanding page structures and types.
One of the most important hurdles was revamping the color palette. There were major areas of the app that were using color that wasn’t aa color compliant. We had to figure out a way to update the colors while maintaining the original look and feel of the app—but updated. While making sure the family could work well across the entire app.
We explored many type relationships with the current app structure. Eventually I found a harmonious relationship between all of the sizes we wanted to utilize. We used the iOS native guidelines to help guide our decisions.
We used keywords that were created at the very beginning of the app design to help guide our intentions.
Through explorations, alignment meetings and research we finally found and evolved a design language that felt true to our goal. Everyone was aligned.
One of the most important hurdles was revamping the color palette. There were major areas of the app that were using color that wasn’t aa color compliant. We had to figure out a way to update the colors while maintaining the original look and feel of the app—but updated. While making sure the family could work well across the entire app.
We explored many type relationships with the current app structure. Eventually I found a harmonious relationship between all of the sizes we wanted to utilize. We used the iOS native guidelines to help guide our decisions.
We used keywords that were created at the very beginning of the app design to help guide our intentions.
Through explorations, alignment meetings and research we finally found and evolved a design language that felt true to our goal. Everyone was aligned.



The Evolution
We finally had a consistent design language that could be clearly communicated throughout the app. We left a few elements open ended, but defined on a foundational level so that the language and app could naturally grow and continue to evolve with new features and updates.


Documentation
We created a documentation system for developers to have on hand. These components also exist in Zeplin for developers. We also have a component library built out for any designers that join the team.


What’s Next?
As of now, this app has not been released to the public. Our contract with Allstate in ended in December 2018. Allstate acquired InfoArmor to enhance their digital and technical capabilities. Allstate showcased their initiative at CES 2019, seeing my screens in this context was super cool!
